Wer schonmal den Film Jagd auf roter Oktober gesehen hat kennt das recht berühmte Zitat
Die Schwierigkeit am Katz‘ und Maus-Spiel ist zu wissen wer die Katze ist!
als das amerikanische U-Boot USS Dallas das sowjetische Jagd U-Boot von Kapitän Tupolev mit dessen eigenem Torpedos zerstört. In einem anderen Kontext kann man das Zitat nun doch auch anwenden, beim Enttarnen von betrügerischen Phishing Mails zum Beispiel.
Es gibt doch ein paar Merkmale, an denen man die meist recht gut gemachten Phishing-Mails erkennen kann. Aber man sollte bei Mails immer den gesunden Menschenverstand walten lassen und mit offenen Augen lesen, denn Mailbetrüger machen schon recht geschickt E-Mails nach, wie einige meiner früheren Beiträge zeigten. Mit einigen wenigen Hilfsmitteln kann der ratlose User sich schon weiterhelfen. Mein früherer Chef pflegte immer „Lieber drahtlos als ratlos“ zu sagen.
Merkmale in Text und Schreibweise
Manchmal scheint es, als habe der Betrüger beim Verfassen einer solchen Phishingmail von Duden und Blasen keine Ahnung. Das betrifft die Rechtschreibung, aber auch die Grammatik oder die Kodierung von Sonderzeichen und Umlauten. Oftmals merkt man den Mails an, daß diese mit den Übersetzungstools von Google und co. erstellt wurden. Falsche Ausdrücke, besonders Fachwörter werden im falschen Kontext gebraucht. Die Mails von Unternehmen und Dienstleistern allerdings beinhalten zwar auch den einen oder anderen Fehler, aber die Fehlerquote ist um ein Vielfaches geringer.
Wichtige Daten per Mail?
Gerade wenn wichtige Daten (beispielsweise PINs/TANs oder Kreditkartennummern oder Kontodaten) gefordert werden, oder wenn sich irgendwelche Zahlungsmodalitäten ändern, sollte man schon hellhörig werden. Mails sind im Prinzip nichts anderes als Postkarten, die jeder Provider oder Postbote, der diese weiterleitet, mitlesen kann. Und so verschickt man keine sensiblen Daten. Anderenfals werden Unternehmen und Banken, aber auch Inkassobüros die Infos mindestens als verschlüsselte Mail, aber hauptsächlich per Einschreiben mit der Post versenden. Also stutzig werden, wenn die Bank auf einmal per Mail nach Geheimdaten verlangt.
„Hallo Welt“
Die meisten Unternehmen werden sich eher bemühen, ihre Mails und Newsletter zu personalisieren, also den Empfänger direkt ansprechen. Dazu verwenden die Unternehmen die Namen und Daten, die Sie schon bei der Registrierung angegeben haben. Die Anrede „Sehr geehrte/r Kunde/Kundin“ zeigt, daß der Name nicht vorhanden ist. Vertrauen kommt erst durch Personalisierung, das wissen auch Betrüger. Daher werden Phishingmails mit korrekter Anrede immer häufiger. Diese Daten kommen natürlich dann aus Einbrüchen in die Datenbanken von Unternehmen und Online-Shops, bei denen man schon einmal Waren bezogen hat. Solche Listen mit kompletten Datensätzen werden in Untergrundforen für recht teures Geld gehandelt, für mehr Geld als nur nackte E-Mailadressen.
Spielerische Klickereien
Wirken Anrede und Rechtschreibung authentisch, so macht man sich über eingefügte Buttons und Links her. Profis werden sich von HTML-Mails den Quelltext anschauen wo sie die Links hinter den Buttons besser lesen können. Aber keine Bange, es geht noch etwas einfacher. Man bewege seinen Mauszeiger einfach auf die entsprechenden Buttons oder Links und nun wird die URL in der Statusleiste des verwendeten Browsers oder Mailprogrammes ankommen. Meist sollte doch eine Mail von der Postbank, PayPal oder der INGDiBA auf URLs wie
http://diba.de
oder
http://postbank.de
verweisen. Kommen allerdings seltsame und lange URLs wie
http://britih.com/-vti-bin usw.usw.
heraus ist das ein Merkmal, daß da etwas nicht stimmt. Mir selbst ist da auch schonmal die URL
http://paypal5.net
untergekommen. Meistens arbeiten die Phishingmails mit einem gewissen Druck, beispielsweise sollen Anwalts- und Inkassobüros eingeschaltet werden, wenn keine Zahlung kommt, oder man brauche Geld weil irgendwelche Schwierigkeitren vorliegen, oder es werden Kontosperrungen angedroht. Die Möglichkeiten sind da vielfältig. Hier gilt es dann Ruhe und einen kühlen Kopf zu bewahren. Große Unternehmen und Banken verschicken Mahnungen meist per Einschreiben mit der Post oder einem anderen Brief- und Paketdienst und setzen zumeist angemessene Fristen bis zu einem bestimmten Datum.
Manchmal sind Betrüger so dreist, daß man die Domains von Banken mit sogenannten Subdomains fälschen will. Das ganze sieht dann beispielsweise so aus:
http://ing-diba.de.ht/webkunden
oder
http://verifysparkasse.webs.com
. In den genanten Beispielen wären die Domains
webs.com
und
de.ht
Meist sind auch echte Domains und URLs nicht einfach zu erkennen. Aber viele URLs bestehen aus zwei Hauptteilen:
http://sparkasse.de
wobei das .de Das Länderkürzel ist und
sparkasse.de
die Domain ist und das ist meist der Vordere Teil der URL. Backslashes / dienen in einer URL meist als Trennung für weitere Pfad- und Dateiangaben in die Tiefe eines Servers, der im Prinzip mit genau solchen Ordnern und Dateien arbeitet wie ihr Computer daheim. Wer Zweifel an der Echtheit einer Domain hat, der kann mit dem Tool Whois weitere Recherchen anstoßen und damit ganz einfach die Hintermänner einer mysteriösen Domain ausfindig zumachen. Am Ende des Artikels verlinke ich natürlich wieder auf die verwendeten und genannten Tools.
Können Sie Gedanken lesen?
Um weitere aufschlussreiche Informationen zu bekommen, kann man einer Mail in den Header (Kopf) gucken. Dort stehen die Verbindungsdaten der Mail drinnen. Diese geben Auskunft von wo sie stammen, welchen Weg sie durchs Internet direkt in Ihr Postfach genommen haben und zu welchem Empfänger sie unterwegs waren. Das sind die sogenannten Meta-Daten, und auf diese sind aktuell so einige Regierungen und Geheimdienste scharf.
Und diese Verbindungsdaten kann man mit ein paar kleinen Mausklicks herausfinden. Allerdings läßt sich die Absenderadresse recht einfach fälschen, von daher gibt diese Info nicht viel her. Schwerer zu fälschen sind die Informationen, über welche Server die Mail gegangen ist.
Aber nun ganz von vorn. Wie komme ich an diese Daten heran? Thunderbird verbirgt einen Befehl im, Menü Ansicht–>Kopfzeile–>Alle, Outlook befindet sich die Kopfzeile der geöffneten Mail unter Ansicht–>Optionen–>Nachrichtenoptionen. Bei den Webmailern GMX und Web.de bekommt man die gewünschten Infos über das kleine i neben der Datumsanzeige. Yahoo zeigt den Header, wenn in den Aktionen den gesamten Kopfbereich anwählt. Original anzeigen ist bei Gmail der richtige Weg zu diesen Infos.
Was steht denn nun drin in dem Header?
Eine Received Zeile hat folgende Form:
Received from smtp-out-127-10.amazon.com... [176.32.127.10]... by mx.google.com... for < ...@gmail.com>

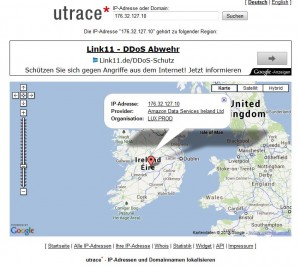
Der Server der die Mail versendet steht hinter dem Attruibut from und by zeigt uns den Server an, der die Mail empfangen hat. Hat man nun in der betreffenden Zeile den Server des eigenen Providers (GMX, Web.de, Google, T-Online oder Yahoo) gefunden, kann man diesen Informationen trauen, wenn der Provider sagt, daß die Mail beispielsweise von Amazon.com ist. Ist die Sachlage nicht ganz so klar, weil die Sendeadresse vielleicht gefälscht ist, gibt es ein kostenloses Tool mit dem Namen Utrace. Dieser Dienst sucht eine IP Adresse und die dazugehörende Region, wo diese derzeit registriert ist. Und diese sieht man auf der Weltkarte von Google-Maps, wo sich denn die Adresse befindet. In meinem Beispiel von oben, wurde die IP Adresse 176.32.127.10 bei Utrace angebenen und mir wurde von diesem Dienst der Sitz Amazons in Irland gezeigt dazu noch der Firmenname.
Bei Amazon weiß man, daß dieses Unternehmen auch Standorte in Irland betreibt. Würde die Adresse irgendwo auf einen Ort nahe Hintertupfingens zeigen, kann man davon ausgehen, daß diese Mail dann doch unlautere Absichten verfolgt. Ist dem so, hat dann kein richtiger Server die Mail im Postfach abgegeben, sondern irgendein mit Schädlingen verseuchter Zombie-PC aus Hintertupfingen, der Teil eines Bot-Netzes ist. Die PCs in solchen Botnetzen bekommen dann eine Mailvorlage und eine Liste mit einer Menge gesammelter potentieller Mail-Adressen, vielleicht dazu noch Namen und dergleichen. An diese Mail-Adressen werdenn dann so lang E-Mails an, bis das Botnetz auffliegt oder der betreffende PC von Schädlingen gereinigt wird. Phishingmails kommen auch von vielen Freemailern, bei denen sich die Phisher viele Accounts, zu dem Zweck möglichst viel Spam zu versenden, anlegen. Das geht so lang, bis die Accounts vom Provider gesperrt werden.
Nimm die Lupe und gehe nun in die freie Wildbahn

Mit den oben genannten Methoden hat man die Mails nun doch schon recht gut beschaut. Sind dabei keine verwertbaren Infos herausgekommen, kann man sich den Links zuwenden, fals man sich nicht ganz sicher ist. Dazu brauchts ein gut gesichertes Betriebssystem mit aktuellen Updates, einer guten Virensoftware und für den Browser eine Sandbox. Besser ist es, wenn man sich ein Live-Linux herunterlädt, auf eine CD/DVD bannt und es von nur von dort startet, damit eventuelle Schädlinge keine Chance haben sich auf dem System einzunisten. Bei zweifelhaften Mails kann man noch 2 bis 3 Tage warten, dann kann der Virenwächter sicherer gegen eventuell verseuchte Inhalte vorgehen.
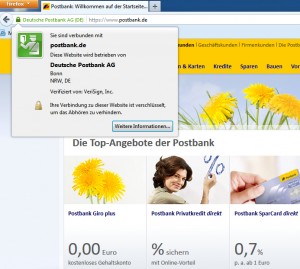
Der erste Blick sollte dann doch einmal auf die Adresszeile oben im Browser gerichtet werden. Ist die Seite der Bank verschlüsselt? Wie sieht die URL aus? Stimmt das Design mit dem Design des Webauftritts der Hausbank überein? Stellt man Fehlerhafte Rechtschreibung und Grammatik fest? Stimmt das HTTPS Zertifikat? Um das zu überprüfen klickt man auf das grüne Schloss. Dort kann man nachlesen, für welchen Anbieter das Zertifikat von wem ausgestellt wurde. Meist stehen in dem Zertifikat noch die Adressdaten beispielsweise der Hausbank drin. Je nach Browser sind dann auch Teile der Adresszeile grün hinterlegt.
Achtung Mailanhänge
Besondere Gefahr geht von Mailanhängen aus, in denen Rechnungen, Mahnungen und dergleichen enthalten sein sollen. Häufig holt man sich ein Trojaner, ein Spionageprogramm, auf seinen Rechner, wenn man diesen Anhang dann doch öffnet. Besteht ein Verdachtsmoment am Absender der Mail heißt es am besten: Finger weg davon! Ausführende Dateien (Endungen auf *.bat, *.exe, *.com, *.dat, *.js, *.cmd, *.jar, *.vbs und so weiter) sind besonders gefährlich. Hier installiert man sich schnell einen Schädling, der gerne mal noch andere Schädlinge aus dem Netz nachlädt. Aber auch Vorsicht bei *.zip und *.rar Dateien, allgemein bei Archivdateien. Diese enthalten gerne statt der versprochenen Rechnung als PDF eine ausführbare Datei. Kriminelle können sogar ihre Schädlinge als Word-, Excel- oder PDF Dokument maskieren. In Office Dateien werden häufig Makros eingebaut, das sind gewissermaßen Automatismen für Routineaufgaben in den allermeisten Dokumenten. Aber diese Makros können auch gefährlichen Inhalt auf den PC laden, wenn sie ausgeführt werden.
Noch gefährlicher sind Dateien mit sogenannten „doppelten Dateiendungen“ wie Rechnung.pdf.exe . Alle gängigen Betriebssysteme haben die Möglichkeit Dateiendungen einzublenden, bei Windows sind die per Standardausgeblendet. Aktivieren kann man das in den Ordneroptionen im Reiter Ansicht – in dem man den Haken bei „Erweiterungen bei bekannten Dateitypen ausblenden“ entfernt. Diese Einstellung ist bei Windows global und wirkt sich auf jeden Ordner aus. Jetzt wird jede Datei mit der Endung (ob doppelt oder nicht) angezeigt.
Ein Telefonanruf genügt
Reißen doch alle Stränge und es besteht ein Verdachtsmoment, sollte man sich doch bei dem Versender der Mail erkundigen. Nein… man nimmt dazu nicht die Telefonnummern, die in der Mail stehen, die können gefälscht sein. Ausgefuchste Cyberkriminelle betreiben irgendwo auf der Welt, aber auch in Deutschland eigene Callcenter und kassieren zusätzlich mit horrenden Telefonpreisen ab. Dazu geht man auf den Webauftritt der Bank oder des Webshops, dort sind im Impressum Kontaktdaten, wie Telefonnummern und dergleichen hinterlegt. Machen Sie sich die Mühe und fragen dort nach, auch wenn man ein wenig in der Warteschleife feststeckt oder das Telefonat ein paar Cent kosten sollte.
Meist wird man von den Phishern per Mail oder sozialem Netzwerk gedrängt, schnell mal Geld zu überweisen, irgendwelche Geheimdaten zu ändern oder das Konto zu verifizieren und zu bestätigen. Seriöse Unternehmen setzen meist angemessene Fristen, beispielsweise 10 oder 14 Tage nach Erhalt der Post ohne sofort Druck auszuüben und Forderungen zu stellen. Oftmals geschehen solche Dinge noch über den guten alten Postweg. Also lassen Sie sich Zeit und prüfen Sie ihre Post sorgfältig. Auch ein Gang zur nächsten Filiale Ihrer Bank, kann so manches Problem der Bank mit Ihnen aufklären
Fazit
Gehen sie mit ein bisschen gesundem Menschenverstand an eine zweifelhafte Mail heran, betrachten Sie diese Mail von vorn bis hinten von links nach rechts und auch umgekehrt wenn es denn sein muß. Tips zum Vorbeugen von Irrtümern sind hier gegeben. Werden Sie im Film von der Maus zur Katze, in dem Sie den Betrügern nicht auf den Leim gehen. Und lieber Leser… Geben sie mir ein Ping!
Links