Am vergangenem Freitag (25. Mai 2018) ist die neue DSVGO in Kraft getreten. Die bringt kleine Seitenbetreiber ins Schwitzen, obwohl die eigentlich auf große Unternehmen abzielt. Allerdings ist die DGSVO in Teilen so schwammig formuliert, daß sie auch auf den kleinen Webseitenbetreiber anwendbar ist.
Disclaimer
Ich bin kein Jurist und kein Experte in Sachen Recht, daher darf dieser Artikel nicht als Rechtsberatung angesehen werden. Ich habe mich in den letzten Wochen allerdings mit der neuen Datenschutzverordnung auseinander gesetzt, um meinen Blog so gut es geht rechtssicher zu machen. Daher kann dieser Artikel nur als kleiner Leitfaden und Chekliste mit Tips und Tricks, sowie Anregungen zur DSGVO und zum Impressum dienen. Meine Checkliste erhebt auch keinen Anspruch auf Vollständigkeit und Fehlerfreiheit.
Die umstrittene Impressumspflicht
Eine Diskussion in einem IRC-Channel befleißigt mich, dieses Thema anzunehmen. Im Allgemeinen ging es bei dieser Argumentation, wo privat aufhört und kommerziell anfängt, im Zusammenhang mit der Impressumspflicht nach TMG §5 und der neuen Datenschutzgrundverordnung.
Der Paragraph 5 des Telemediengesetzes schreibt Anbietern vor, die ihre Dienste geschäftsmäßig in er Regel entgeltlich anbieten, ein Impressum vor. Das bezieht auch den kleinen Seitenbetreiber mit ein, der auf seiner Seite mit den privaten Kochrezepten ein bisschen Werbung setzt, um die Kosten für seine Domain zu refinanzieren.
Kann aber eine Seite, die öffentlich zugänglich ist als Privat gelten? Daum ging es in der Diskussion vornehmlich. Eine private Seite bedeutet für mich auf einer technischen Ebene, daß nur der Seitenbetreiber und ein paar seiner Bekannten darauf Zugriff haben. Das geht recht einfach via .htaccess, wo der Seitenbetreiber Passwörter einträgt, die er an Freunde und Familie weitergibt. Um eine ungewollte Verbreitung der Passwörter vorzubeugen, kann man hin und wieder ändern und neu vergeben.
Die neue Datenschutzverordnung
Eigentlich sollte das neue Gesetz den Bürger vor großen Internetkonzernen schützen. Laut einiger Recherchen im Netz treibt die Verordnung reichlich kuriose Stilblüten. Anwaltskammern schließen ihren Internetauftritt, Blogs schließen … zumindest temporär. Europäer dürfen keine amerikanischen Medien mehr lesen, Twitter sperrt Konten, vieles gibt es in diesen Tagen zu berichten.
Das neue europäische Recht, soll die Datenverarbeitung transparenter machen, Konzerne wie Facebook, Google und Co nehmen das allerdings zum Anlass, ihre Datenschutzerklärungen zu überarbeiten. Gerade bei sozialen Netzwerken gab es in den letzten Tagen schon fälle, daß Konten gesperrt wurden, weil die neue Datenschutzerklärung nicht aktzeptiert wurde – aus dem einfachen Grund, weil sich amerikanische Konzerne nicht um das neue europäische Recht scheren und ihre Datensammelwut mit einer überarbeiteten und an das neue Getz angepasste Erklärung rechtfertigen.
Kleine Websitebetreiber haben allerdings ein Problem, denn auch auf sie kommen hohe Strafen bei Verstößen zu, ebenfalls auch hohe Kosten, wenn sie ihren Auftritt korrekt rechtssicher gestalten wollen. Aber zur Erleichterung der kleinen Webseitebetreiber wie Blogger – Datenschutzbeauftragte werden nicht benötigt, daß man kein Unternehmen mit mindestens 10 Angestellten führt, was als Kerntätigkeit die Verarbeitung von Daten hat.
Aber dennoch gilt es als erstes die Webseite abzuklopfen und zu schauen wohin überall Daten abfließen. Mit Pi Hole kann man das selbst sehr schön nachvollziehen. Man loggt sich dort einfach ins Dashboard ein und schaut einfach in die Logs, wohin welche Abfragen gehen, wenn man seine Seite öffnet und welche Domains angepingt werden.
Meist findet man dann doch Anfragen neben seiner Domain zu Google Analytics, Google Ads (oder Google allgemein) oder anderen Werbenetzwerken (wenn man denn soetwas eingebunden hat).
Als erste Anlaufstelle für die Umsetzung der eigenen DSGVO Konformen Seite sollte der Provider sein, wenn man sich irgendwo eine Domain und ein bisschen Webspace für den eigenen Blog besorgt hat. Der müsste einen rechtssicheren Vertrag für die Datenverarbeitung anbieten, den man mit dem Provider abschließen muß. Das Selbe muß man mit Google tun, sofern man irgendwelche Trackingdienste für Werbung und Analyse nutzt.
Blogger benutzen gern auch diverse Tools für die Spamabwehr. Akismet ist da führend, überprüft aber jede IP Adresse auf ausländischen Server ob die für Spam bekannt sind. JetPack und Matomo – ehemals Piwik – sind ebenfals sehr mächtige Analystools. Der Unterschied: JetPack sendet auch Daten an fremde Server, Piwik speichert anonymisiert auf dem eigenen Webspace. Matomo ist als Statistictool Google Analytics aus genannten Gründen vorzuziehen. Bleiben beim Ersteren die Satistikdaten anonymisiert auf dem eigenen Webspace, so funkt Google Analytics diese auf Google Server, die mitunter auch im Ausland stehen. Bleibt noch eine Frage offen: Speichert Google diese Daten auch anonymisiert?
Die Originalen Like-Buttons von Facebook, Twitter und co. werden zumeist als iFrame eingebunden. Das sind meist kleine Browserfenster im Browerfenster. Man lädt also einn Teil von einem sozialen Netzwerk, mit einer Seite, auf dem einer der Buttons eingebunden ist. So fließen ungewollt Daten auf andere Server ab.
Für alle Plugins, die auf Fremden Servern Daten auslagern: Man muß im Zweifelsfall einen Vertrag zur Auftragsdatenspeicherung abschließen. Meine Ansicht dazu: Wenn man ohne Trackingtools nicht leben kann, dann sollte die man auf dem eigenen Server bzw. bei seinem Webhoster betreiben, denn mit dem hat man ja bereits einen Vertrag. Like-Buttons sollte man lieber als HTML Version oder 2-Clickmethode einbinden, so wie ich das mit Shariff schon früher beschrieben habe.
Als nächstes ist natürlich eine DSGVO Konforme Datenschutzerklärung notwendig. Hier ändert sich allerdings nicht viel, denn ähnliches war schon im deutschen Datenschutzrecht verankert. Für die Hobbyblogger unter uns gibt es zahlreiche DSGVO Konforme Generatoren für die Datenschutzerklärung im Netz, die man schon für lau nutzen kann. Aber auch da gibt es keine Hundertprozentige Sicherheit für eine Fehlerfreie Erklärung.
Hat man unter der Haube eine Bestandsaufnahme gemacht und eine Datenschutzerklärung fertig, so fällt meistens auf, daß man sowieso nicht alles DSGVO-konform ist. Jetzt geht es daran Plugins, Kontaktformulare und Kommentarspalten abzuklopfen.
Kann man auf diverse Dinge, wie Statistik nicht verzichten, sollte man sich villeicht nach Alternativen zu den Diensten von Google und Co. umsehen. Piwik währe da eine gute Alternative, hier hat man 99protzentig selbst in der Hand was wie gespeichert wird. Akismet ist beispielsweise durch die AntiSpamBee auszutauschen, die setzt auf unsichtbare Formularfelder um Spambots draußen zu halten.
Trackt man irgendwie, so werden Cookies und/oder Zählpixel eingebettet, das heißt, eine Zustimmung für das Setzen von Cookies muß beim Betreten der Seite her. Auch bei der Kommentarfunktion sowie Kontaktformularen werden Daten wie IP Adresse und Mailadresse gespeichert. Bei WordPress kann man Kinderleicht mit WP GDPR Compliance Checkboxen setzen, die die entsprechenden Zustimmungen einholen.
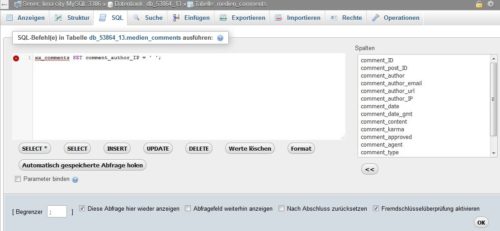
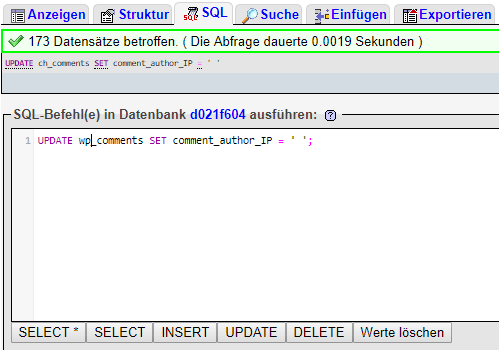
Dann bleiben noch die IP Adresssen, die die Kommentarfunktion speichert. Hier gibt es einen tieferen Eingriff ins Getriebe von WordPress um bereits gespeicherte Adressen zu löschen und einige Scripte, die künftiges Speichern verhindern. Darauf werde ich allerdings in einem kommenden Artikel eingehen, dafür habe ich einen schönen Workflow recherchiert und erarbeitet.
Ja, angebotene Downloads. Hier sind wieder Urheberrechte und Lizenzrechte zu beachten. Aber ich gehe mal davon aus, daß ihr alle, wenn ihr etwas zum Download anbietet, das auch auf legale Weise tut. Vor Jahren habe ich aus Mangel an bezahlbaren Alternativen einige Downloads einfach in die Dropbox geschubst. Synchroordner auf der Festplatte erstellt, Dateien dort reingeschmissen und wusch, verlinkt. Dropbox ist ein US-amerikanisches Unternehmen mit Serverstandorten in den USA und auf der Welt verteilt. Auch wenn da sowieso nur Downloads drin waren, die für die Öffentlichkeit bestimmt sind, so können doch beim Klick auf die entsprechende Verlinkung, Daten zu dieser Firma abfließen. Daten dafür sind nunmal IP-Adressen, damit die Server wissen, wohin sie die Downloads schicken müssen. Also dran denken: Wenn ihr einen deutschen oder europäischen Server für eure Webseite nutzt, dann lagert eure Downloads auch dort.
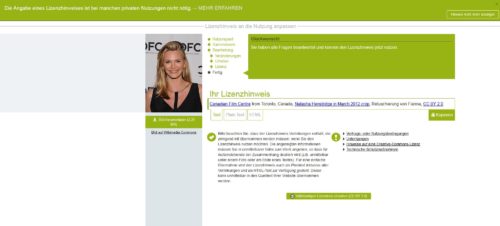
Bleibt noch die Frage zu den Bildern. Im Prinzip gilt hier immer noch das Urheberrecht. Der Blogger, der ein Bild aufnimmt darf das auch online stellen, sofern eine schöpferische Tiefe erkennbar ist. Stehen allerdings Personen im Vordergrund, auf denen der Hauptaugenmerk liegt, so muß da eine schriftliche Einverständniserklärung vorliegen, denn die haben auch noch Rechte am eigenen Bild, um es mal in juristischer Fachsprache zu versuchen. Fotografiert man allerdings ein öffentliches Panorama, auf dem in einiger Entfernung viele Leute durch das Bild laufen, so kann man das soweit posten. Für Bilder aus der Wikipedia so gilt der Beitrag den ich früher schonmal geschrieben habe. Auch wenn es Creative Commons ist, Quellenangaben und die Lizenz dazu, dabei hilft der dort vorgestellte Lizenzgenerator.
Fazit
Die DSGVO ist ein ganz schönes Bürokratiemonster und setzt dem eh schon straffen deutschen Datenschutz noch einiges drauf. Für kleine Webseitenbetreiber kommt einiges an Arbeit zu, vielleicht auch an Kosten für die rechtskonforme Umsetzung der DSGVO.
Links
- Das virgestellte Shariff Plugin
- Der Lizenzhinweisgenerator von Wikimedia Commons für sorgenfreie Bilder
- Facebook, Datenskandale und Maßnahmen gegen Trcking wie Pihole
- FAQ zur Absicherung des Blogs